可以使用CSS样式来修改P段落的样式,新设置段落P样式,例如:
p {
color: #333; /* 设置段落文字颜色 */
font-size: 16px; /* 设置段落文字大小 */
line-height: 1.5; /* 设置行高,即文字行与行之间的距离 */
margin: 10px 0; /* 设置段落的外边距 */
padding: 0 10px; /* 设置段落的内边距 */
text-align: justify; /* 设置段落的对齐方式 */
}
上述代码将所有的段落文字颜色设置为#333,字体大小设置为16px,行高设置为1.5,外边距设置为10px,内边距设置为0 10px,即左右边距为10px,上下边距为0,对齐方式设置为两端对齐。您可以根据需要修改这些样式属性。
如果只想对特定的段落应用样式,可以使用class或id选择器来选取元素并应用样式。例如:
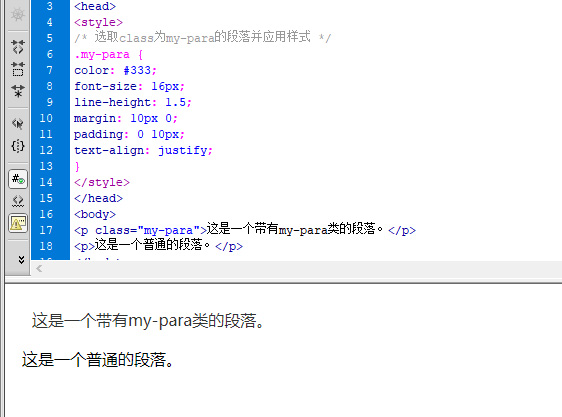
<!DOCTYPE html>
<html>
<head>
<style>
/* 选取class为my-para的段落并应用样式 */
.my-para {
color: #333;
font-size: 16px;
line-height: 1.5;
margin: 10px 0;
padding: 0 10px;
text-align: justify;
}
</style>
</head>
<body>
<p class="my-para">这是一个带有my-para类的段落。</p>
<p>这是一个普通的段落。</p>
</body>
</html>

上述代码中,只有带有my-para类的段落才会应用样式。
